|
Здесь есть бред! А больше, боюсь, ничего и нет... |
Charts and maps
Part 1. The beginning
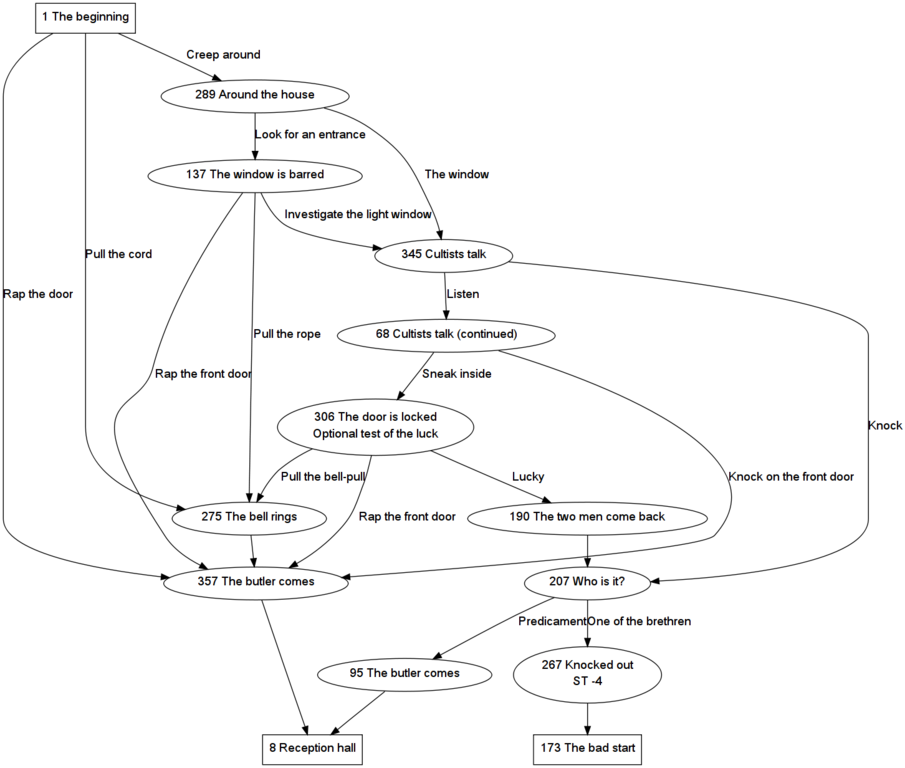
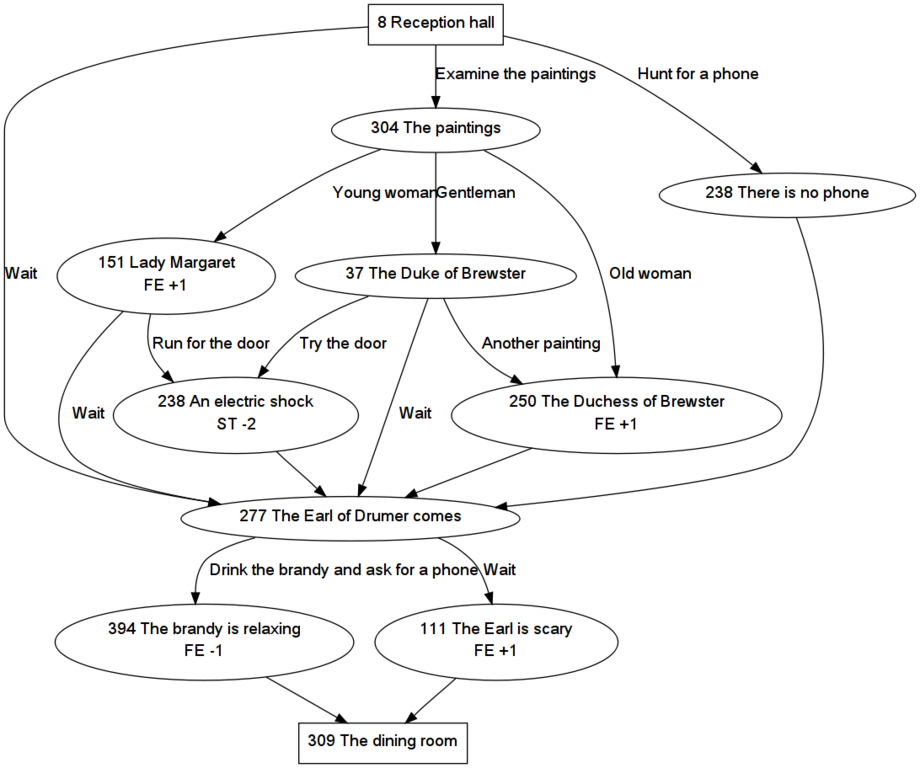
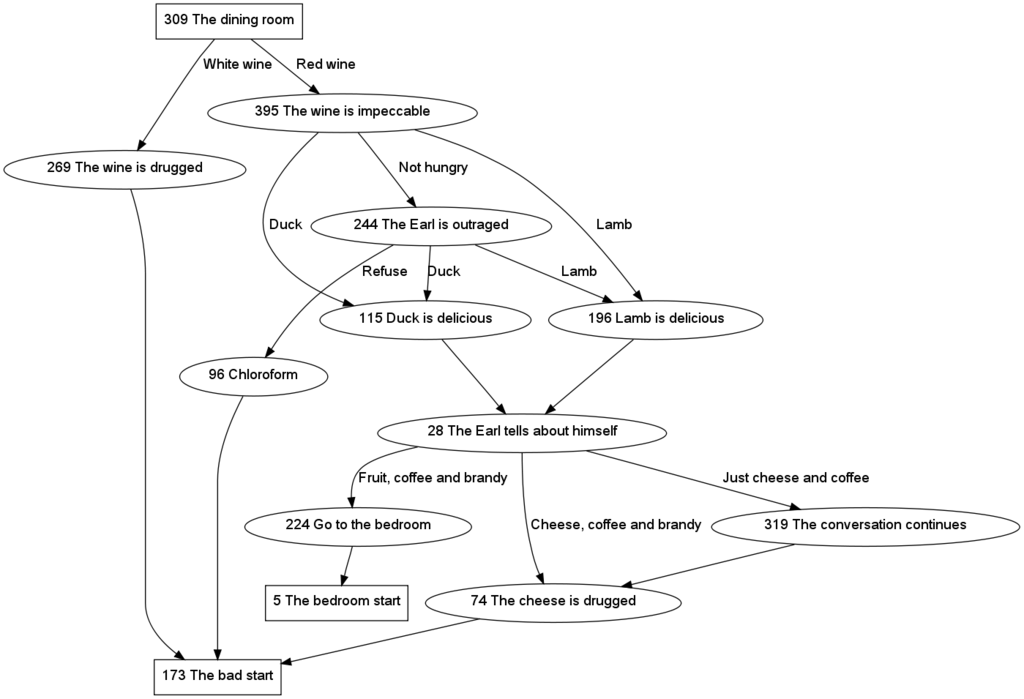
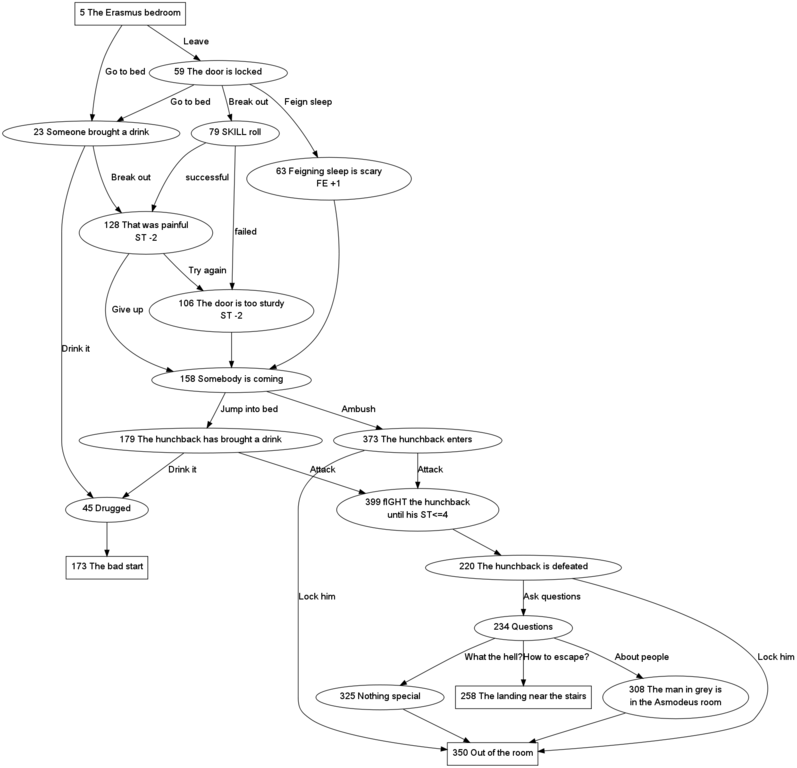
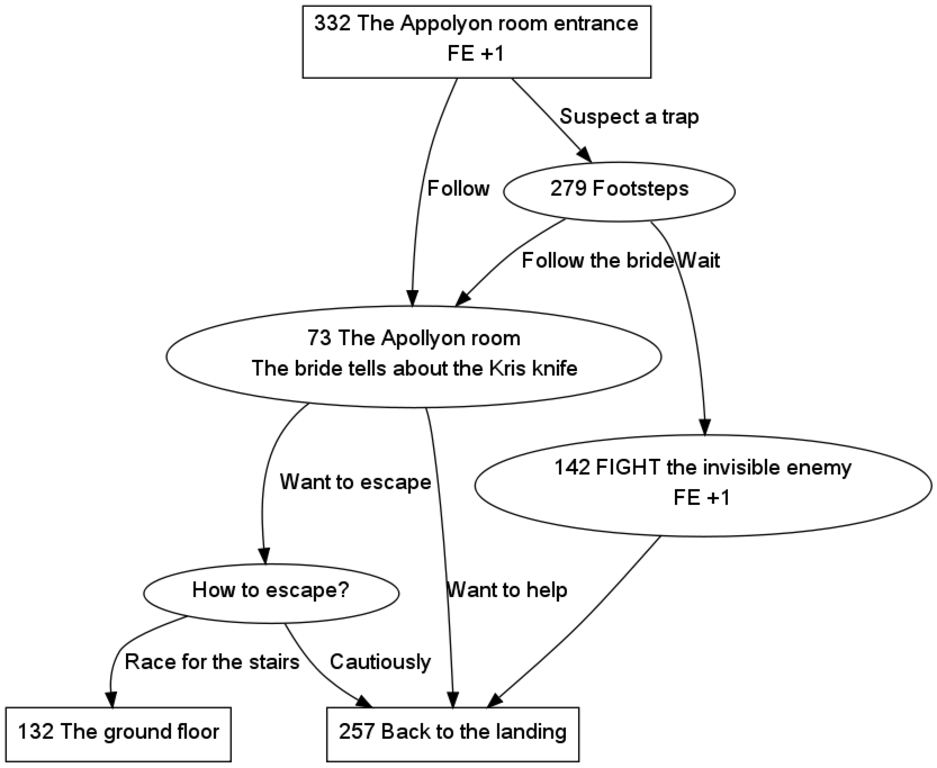
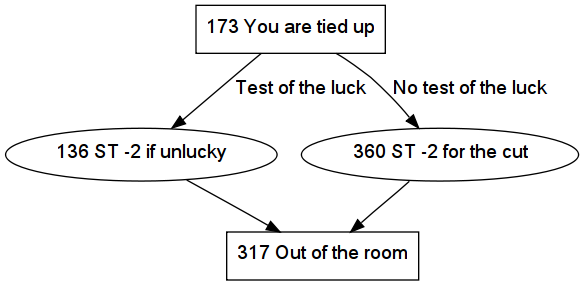
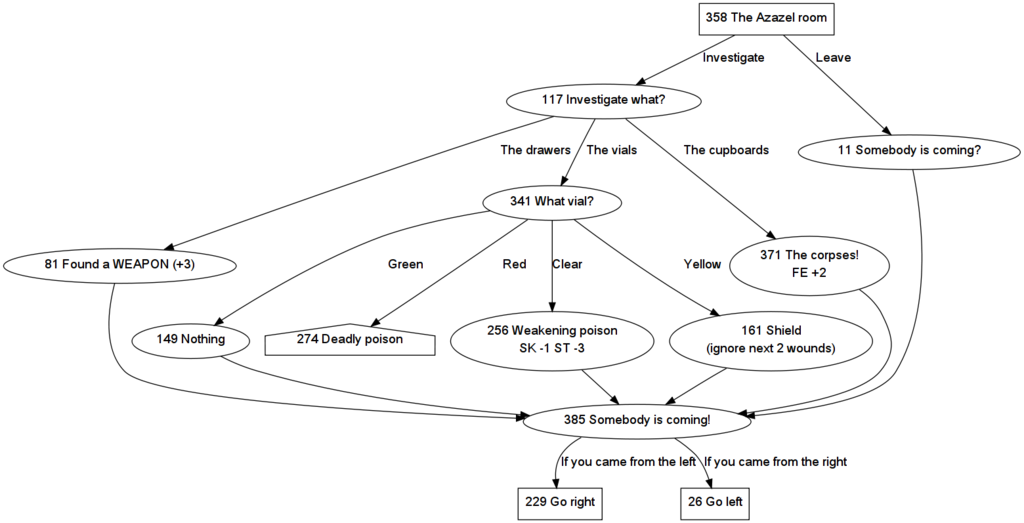
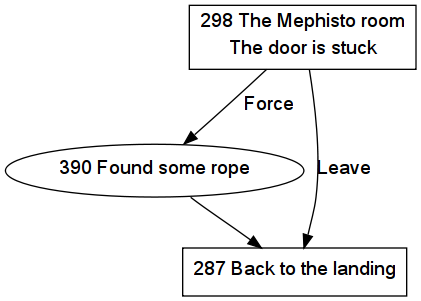
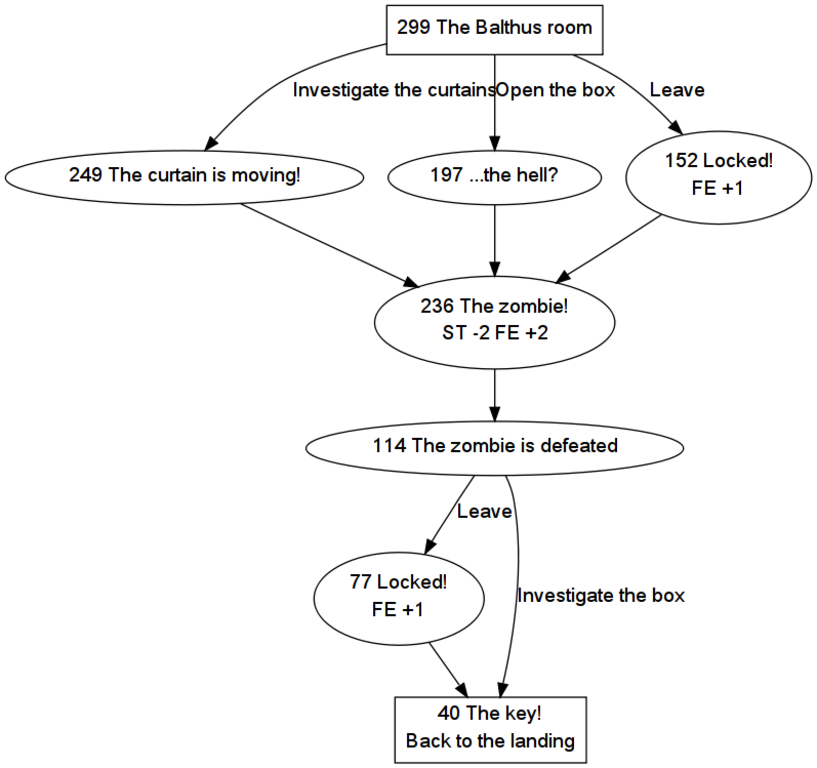
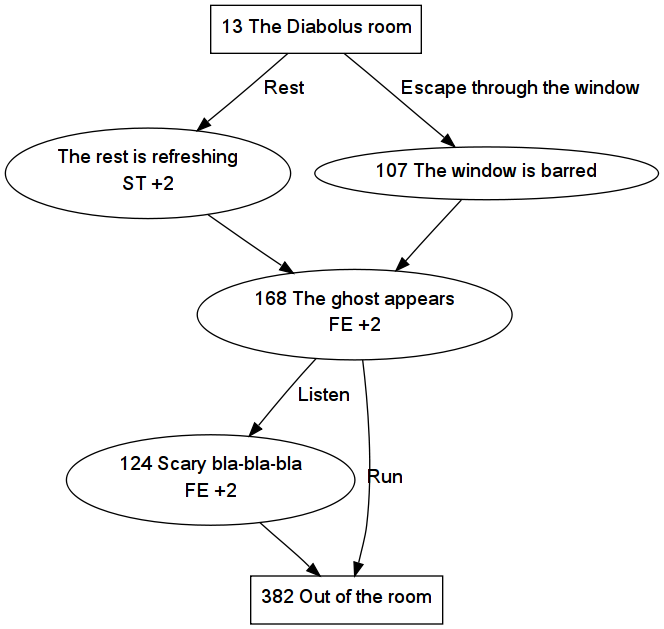
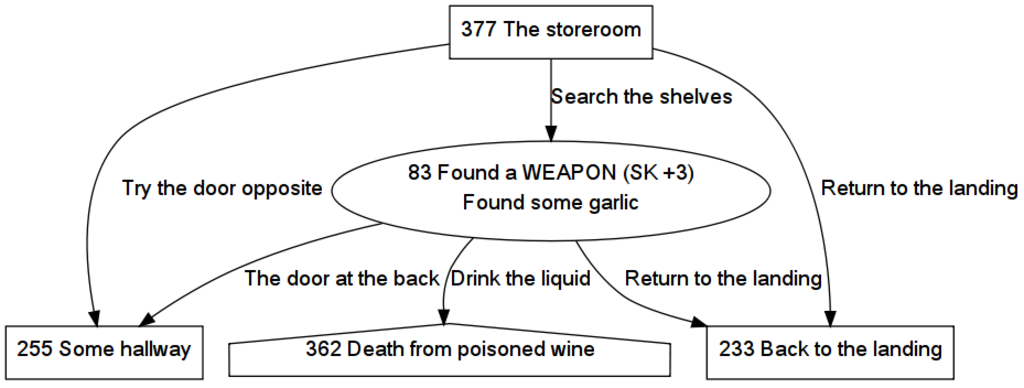
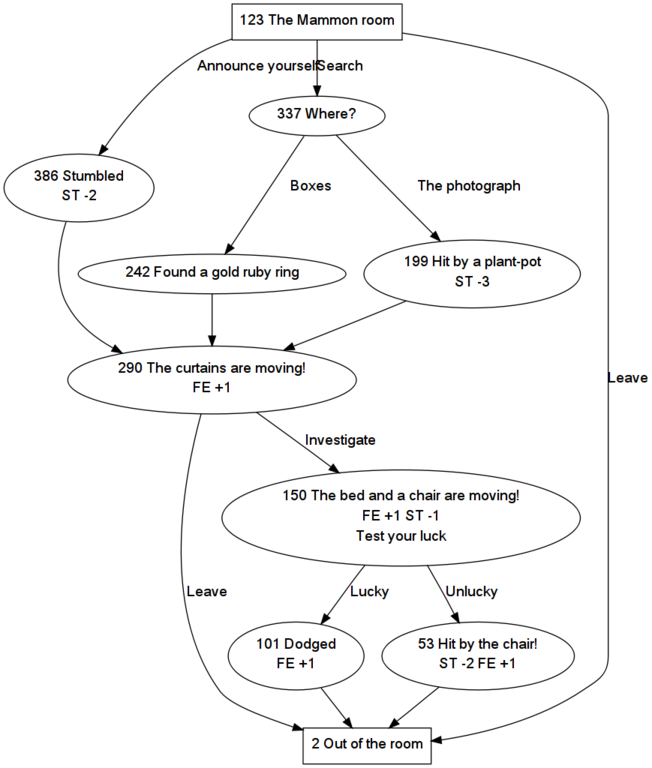
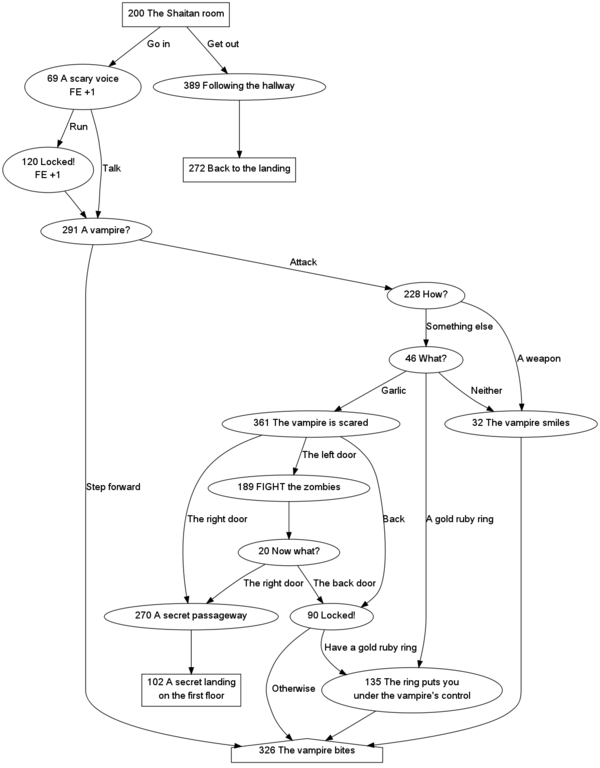
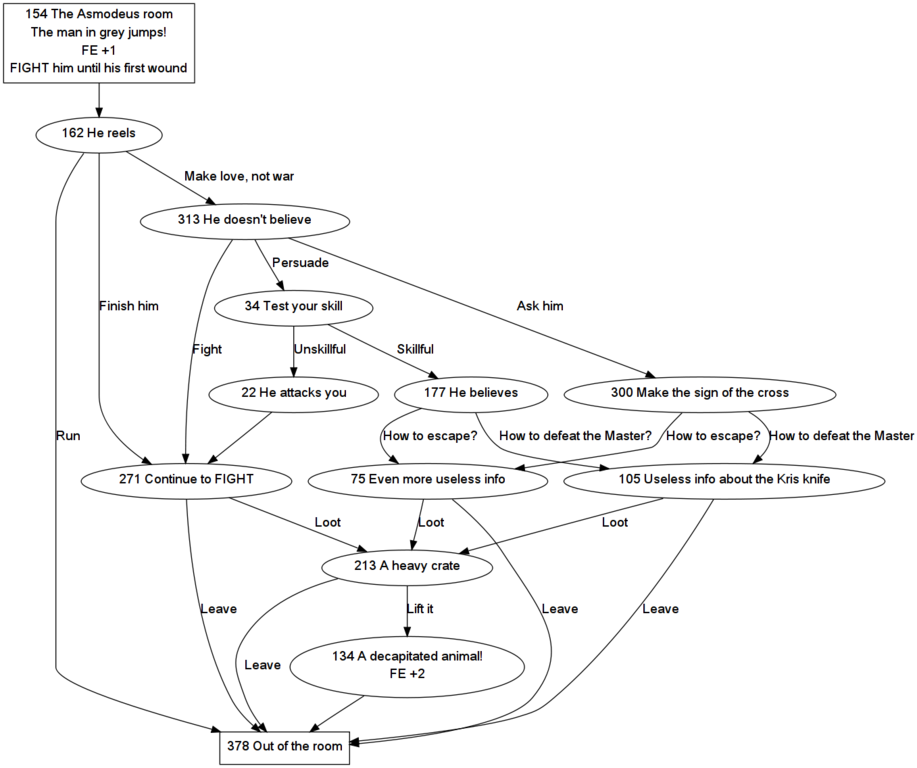
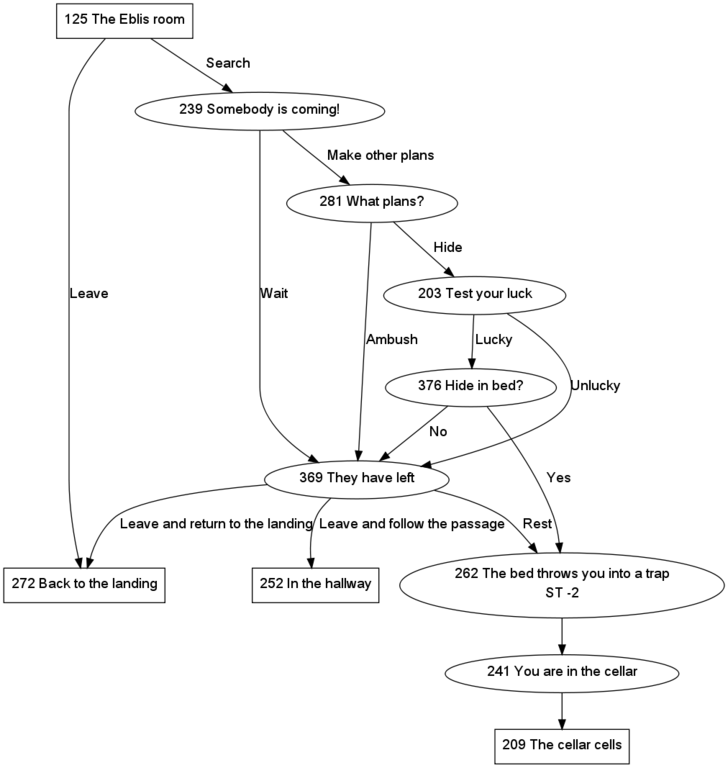
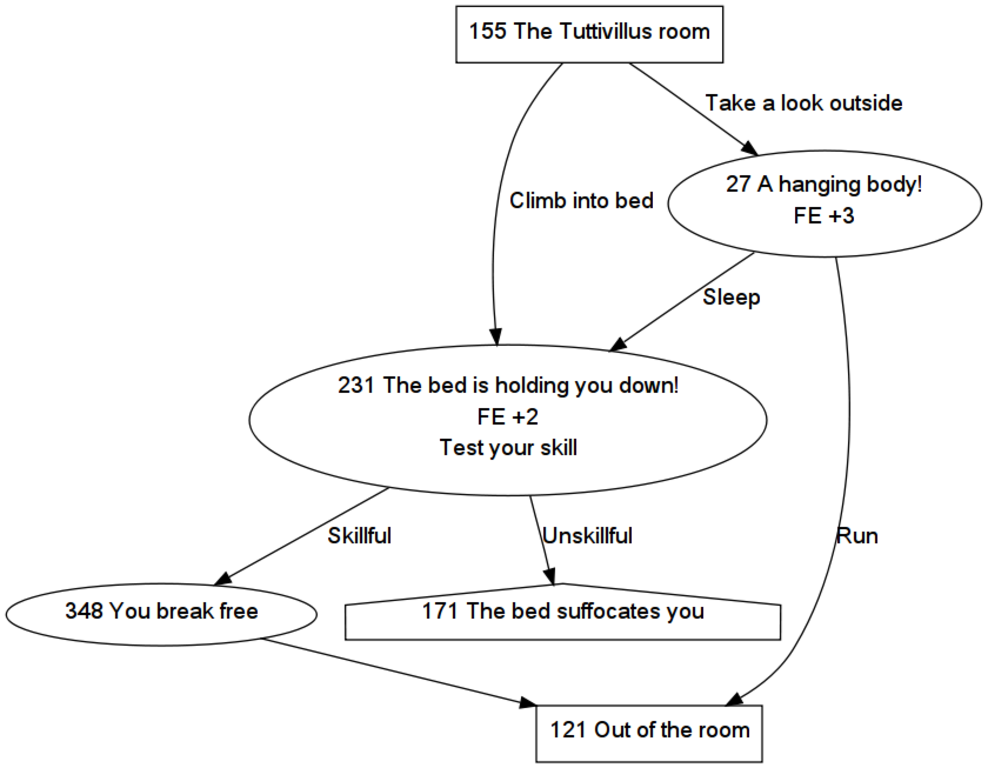
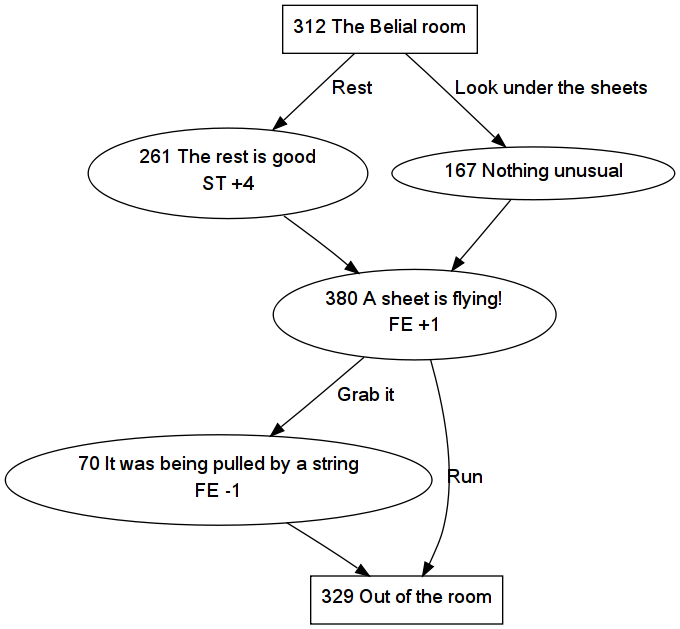
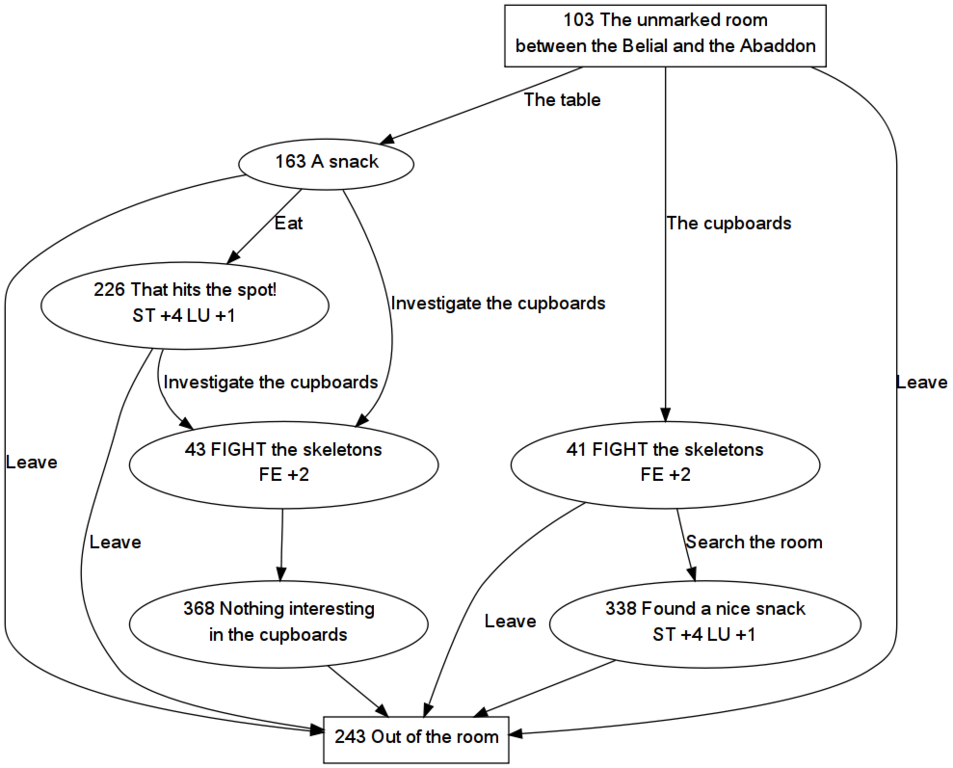
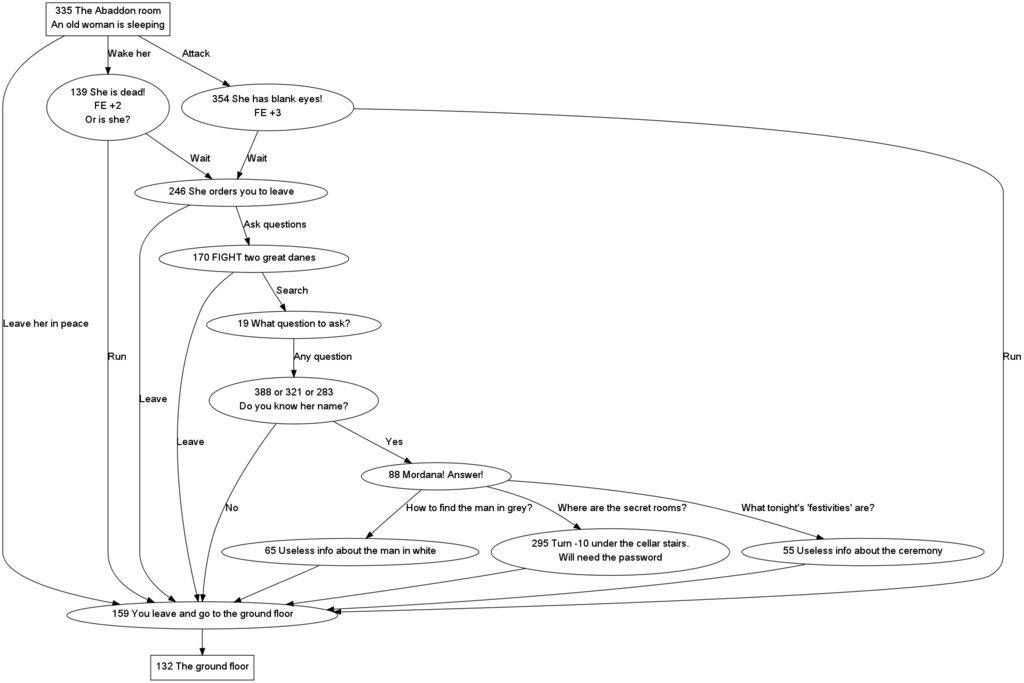
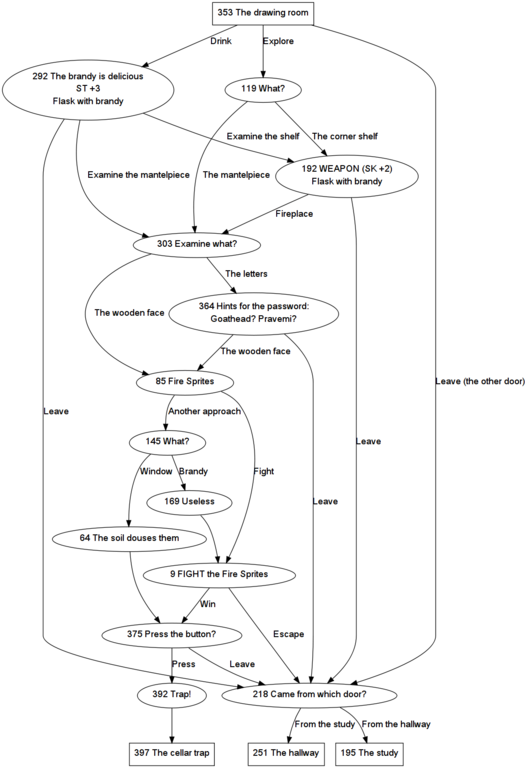
OK, let me explain what is this all about. The pictures below are the
previews of some charts and some maps which we have mostly explored by
now. If your browser doesn't support SVG, you can only look at them.
But if it does, then you should be able to open SVGs that these previews link to,
and then navigate between them. To navigate from one chart to another
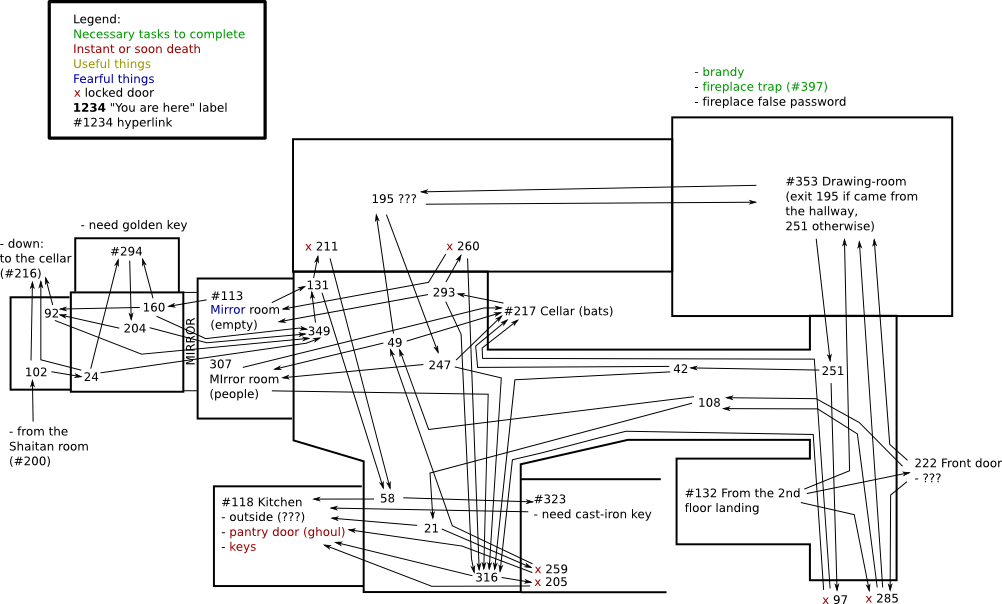
chart or map, just click the reference in a box-shaped endpoint. On the
map, there is a lot of arrows instead of charts, but some reference
numbers (marked with "#") with descriptions (usually rooms) are clickable too - and they
lead to the appropriate charts. When you come from some chart to the
map, the reference number you have come to should be highlighted bold.
Oh, and if you ever have trouble understanding which label corresponds
to which arrow on these charts, it's quite simple: the label is always
to the right of the corresponding arrow.
Links to: the second floor map, the first floor map.